 まめ太郎
まめ太郎
という疑問を解決する記事になっています。
結論から言うと Chromebook でも Windows や Mac などの他のパソコンと同じようにスクリーンショットを撮ることができます。
また、詳細は後述で紹介していきますが、スクリーンショットを撮る方法は2種類あり、その方法によって保存先が変わってしまうので注意が必要です。
それではスクリーンショットの方法とスクリーンショットの保存先について順にご紹介していきます!
使用したChromebook
Chromebook でスクリーンショットを撮るには?

前途で軽く触れましたが「Chromebook でスクリーンショットを撮る方法」は
- キーボードショートカット
- Chromeの拡張機能(ブラウザ)
の2種類あります。
どちらも一長一短、良いところ悪いところがあるのでお好みの方法を見つけて頂ければと思います。
 まめ太郎
まめ太郎
① キーボードショートカットでスクリーンショットを撮る

キーボードショートカットでスクリーンショットを撮るには、下記の3つの方法があります。
| 内容 | ショートカットキー |
|---|---|
| スクリーンショットを撮影する | スクリーンショットキーまたはCtrl+ウィンドウを表示キーを押す |
| 画面の一部のスクリーンショットを撮影する | Alt+スクリーンショットキーまたは 検索(虫眼鏡)+Ctrl+ウィンドウを表示キーを押してから、クリック&ドラッグで範囲を指定する |
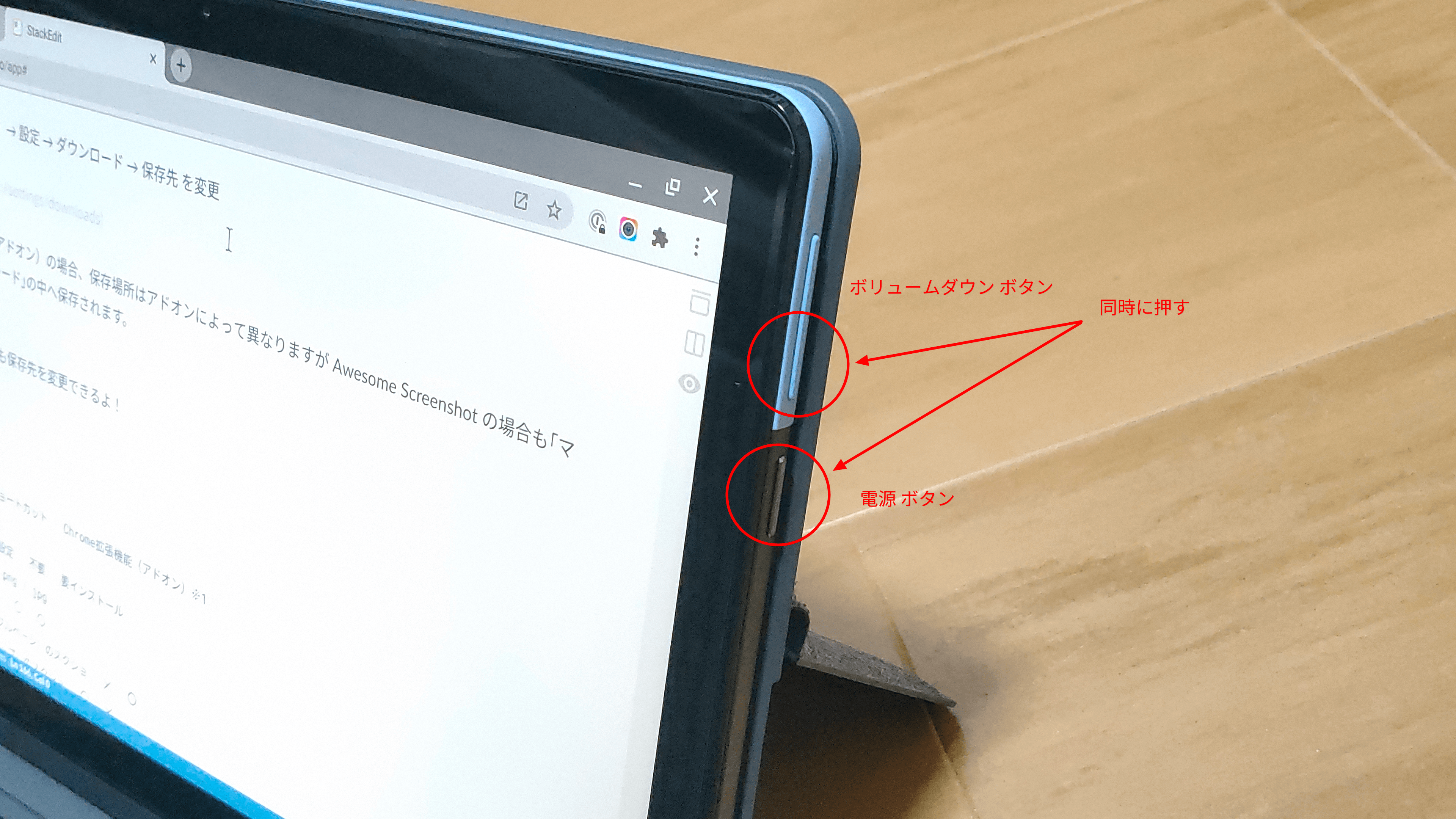
| スクリーンショットを撮影する(タブレットの場合) | 電源+音量小ボタンを押す |

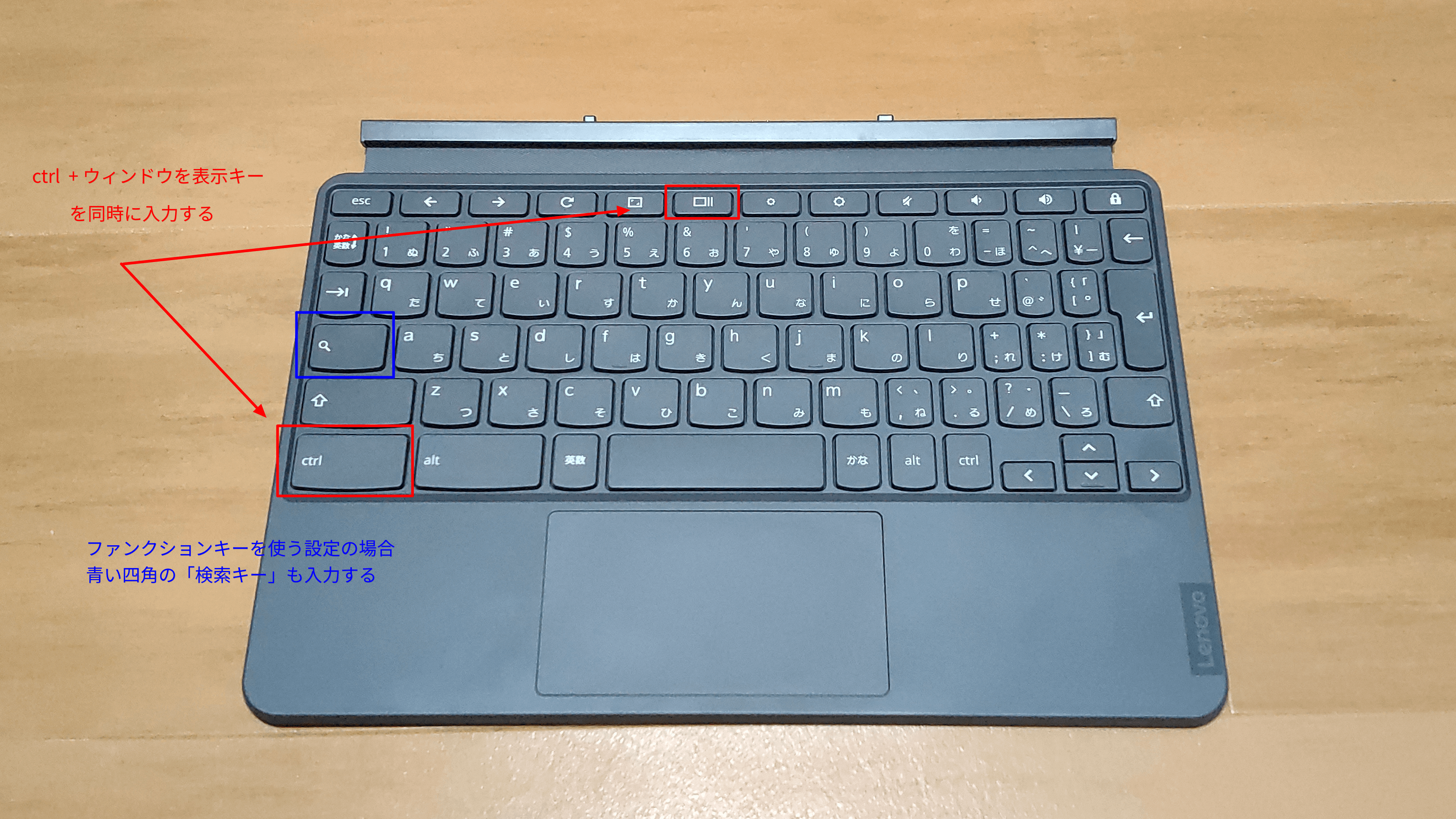
わたしの場合、使用している ideapad duet にはスクリーンショットキーはないので「スクリーンショットを撮影する」をする場合Ctrl+ウィンドウを表示キーを押すことでスクリーンショットを撮ることができます。
 まめ太郎
まめ太郎
ちょっとした注意事項ですが、ファンクションキーを使用する設定「キーボードの最上段のキーをファンクションキーとして使用する」がONになっていると上の表のショートカットキー + 検索キー(青色の枠)も同時に押さないといけないので注意が必要です。
 まめ太郎
まめ太郎
3つ目は「ideapad duet」のようにパソコンとタブレットを使い分けできる2in1タイプや ChromeOS を搭載したタブレット場合のみこの方法でスクリーンショットを撮ることができます。

この方法はスマホと同じで馴染みのあるコマンドだと思いますが、できる端末(Chromebook)は結構少なめです。
 クロ先輩
クロ先輩
キーボードショートカットでスクリーンショットを撮るメリット
ショートカットキーでスクリーンショットを撮るメリットは何もインストールをせずに初期機能として使用できる点です。
ショートカットキーさえ覚えていればブラウザ上はもちろんアプリやホーム画面(デスクトップ)などのスクリーンショットを撮ることができます。
キーボードショートカットでスクリーンショットを撮るデメリット
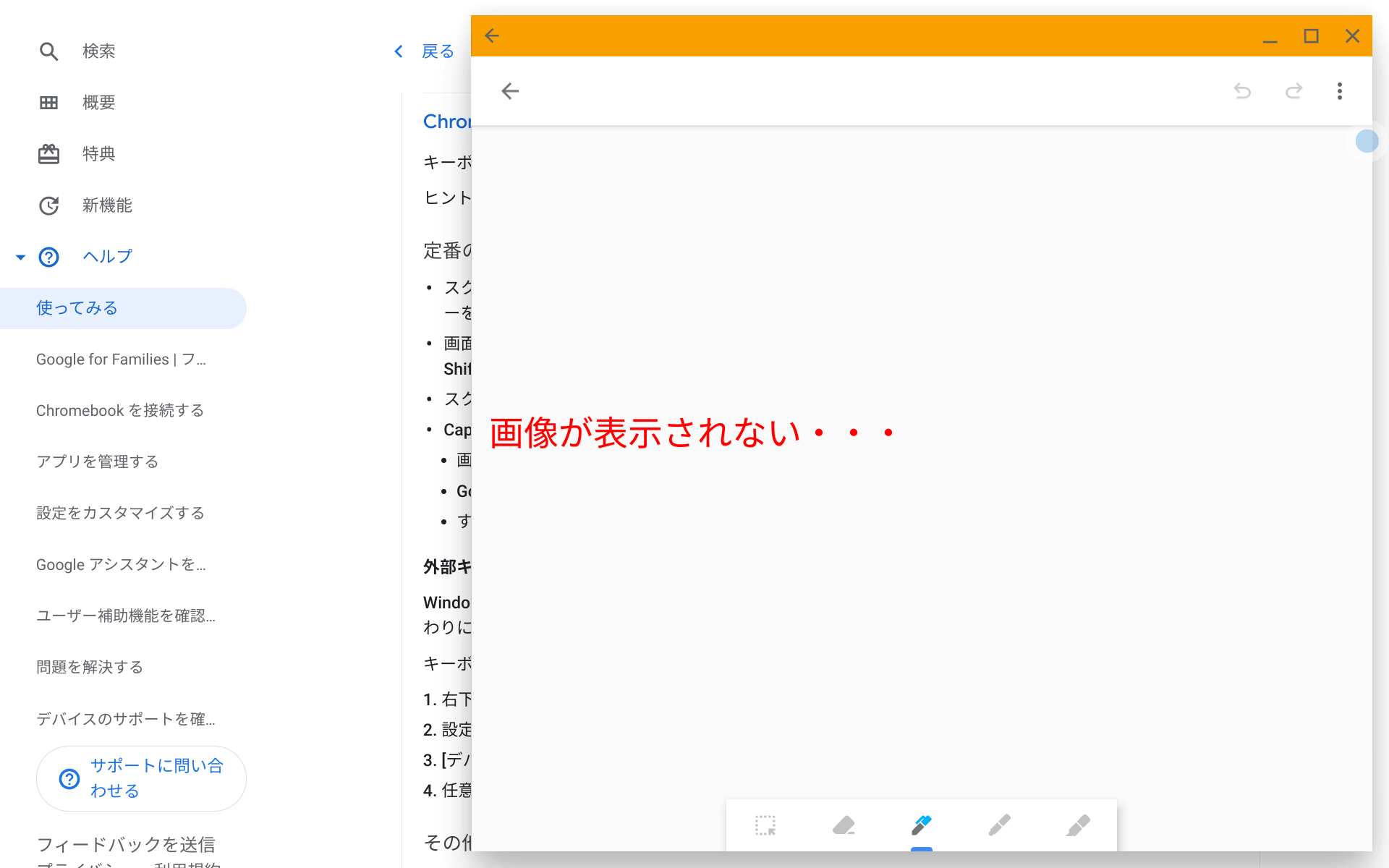
デメリットはスクリーンショットを撮ってからすぐに注釈を入れれないことです。
とはいえデメリットはそれくらいかと思います。
 まめ太郎
まめ太郎

バグ?(わたしだけ?)が治るか、ChromeOS独自のスクリーンショット後の注釈などの編集画面ができればキーボードショートカットでのスクリーンショットが圧倒的におすすめになります。
② Chrome拡張機能(アドオン)でスクリーンショットを撮る

「Awesome Screenshot」という拡張機能を使うことでスクリーンショットを撮ることができます。
Chrome の拡張機能としてはかなり有名なアドオンなので詳しい使い方は今回省略させていただきます。
Chromeウェブストアから「Awesome Screenshot」をダウンロードし、インストールをします。
Chromeへインストールが完了したら右上のアドオンメニューから「Awesome Screenshot」を選択するかショートカットキーを入力しスクリーンショットを撮る
 まめ太郎
まめ太郎
拡張機能︰Awesome Screenshot のメリット
Awesome Screenshot を使う上での利点はスクリーンショットを撮ったあとそのまま注釈を入れれることです。
資料の作成やブログに使用する画像など、スクリーンショットを撮ったあとに別のソフトを使って注釈を入れるとなると中々手間がかかってしまいますが、Awesome Screenshot であればスクリーンショットをとってすぐに注釈をいれることができます。
また、スクリーンショットだけではなく「スクリーンレコーダー(録画)」を撮ることもできるので入れておくと便利ですよ!
 まめ太郎
まめ太郎
拡張機能︰Awesome Screenshot のデメリット
Awesome Screenshot に関わらず、Chrome の拡張機能でスクリーンショットを撮る場合ブラウザ上のスクリーンショットしか撮ることができません。
注釈を入れることが多い・ブラウザ上のスクリーンショットを撮ることが多いという方であれば Chrome OS の昨日ではなくAwesome Screenshot(Chromeの拡張機能)がおすすめですよ!
 クロ先輩
クロ先輩
おまけ︰Androidアプリでスクリーンショットは撮れるの?

スマホでお世話になっている「スクリーンショットPro」というAndroidアプリでも試して見ました。
ChromeOSでもインストール自体は完了しフローティングボタンも表示はされますが、残念ながら撮影ボタンを押してみても「保存中」と表示されそのままフリーズしてしまいました。
 まめ太郎
まめ太郎
Chromebookには相性が悪かった「スクリーンショットPro」ですが、ステータスバーやホームボタンなどを削除した状態でスクリーンショットを撮ることができる便利なアプリなのでスマホ(Android)でスクリーンショットアプリを探しているならオススメですよ!
 スクリーンショットProの使い方と【Androidアプリ】
スクリーンショットProの使い方と【Androidアプリ】スクリーンショットの保存先は?

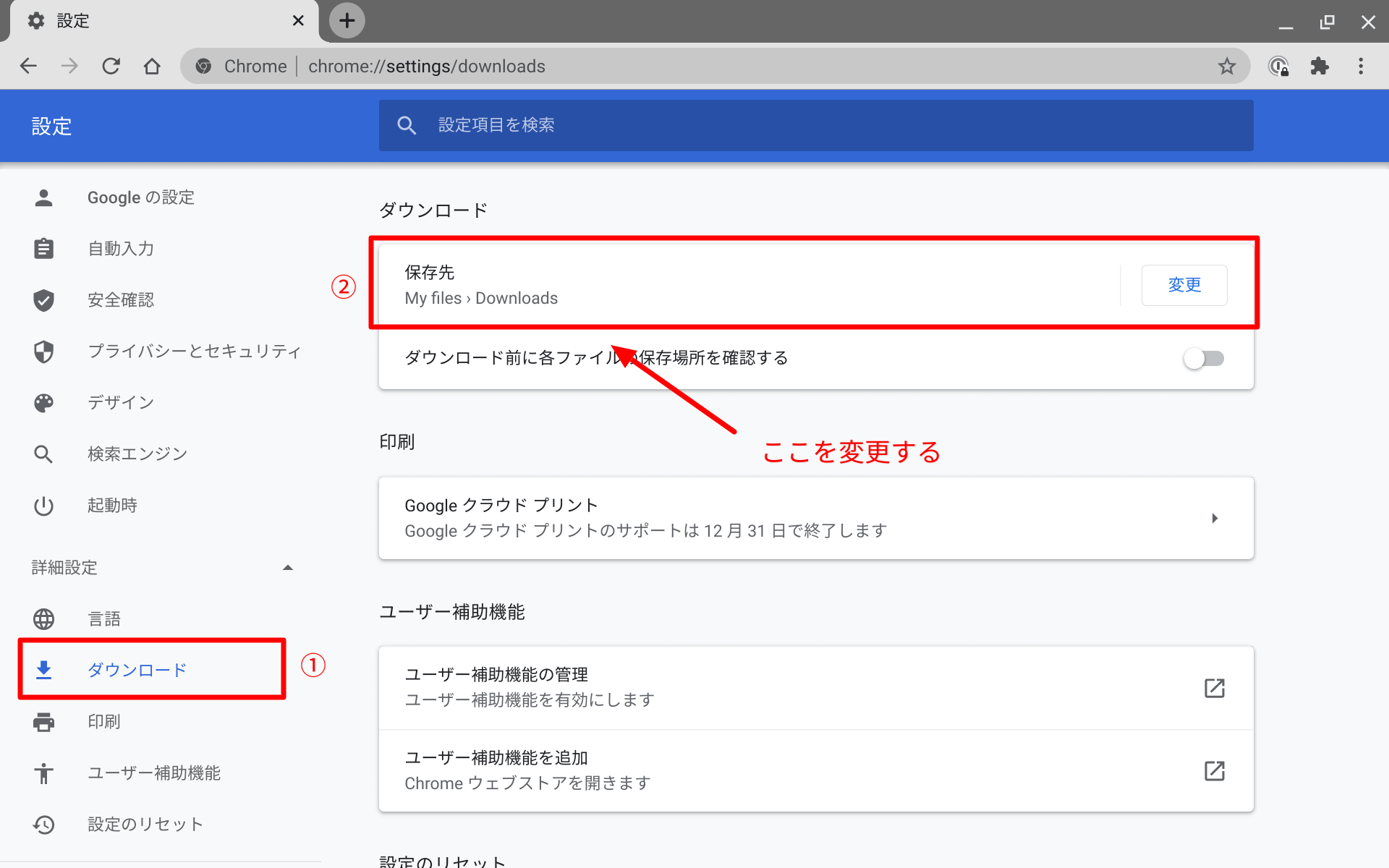
ショートカットキーを使用して撮影したスクリーンショットはデフォルトでは「マイファイル > ダウンロード」の中に保存されます。
スクリーンショットの保存先は Chromeブラウザ のダウンロード先に設定されているディレクトリ(パス)が紐づいてるので、スクリーンショットの保存先を変更したい場合はこちらを修正します。こちら(Chrome 設定)からも開けます。
Chromeの拡張機能(アドオン)の場合、保存場所はアドオンによって異なりますが Awesome Screenshot の場合も「マイファイル > ダウンロード」の中へ保存されます。
 まめ太郎
まめ太郎
まとめ:Chromebookでスクリーンショットを撮るなら用途による使い分けが大事
| 内容 | キーボードショートカット | Chrome拡張機能(アドオン)※1 |
|---|---|---|
| インストール / 初期設定 | 不要 | 要インストール |
| 画像の形式 | png | png / jpg |
| ブラウザ上のスクリーンショット | 〇 | 〇 |
| ブラウザ上 画面外(フルページ)のスクリーンショット | ✕ | 〇 |
| ホーム画面(デスクトップ)のスクリーンショット | 〇 | ✕ |
| 指定範囲のスクリーンショット | 〇 | 〇 |
| 撮影後の注釈 | ✕ | 〇 |
| 保存先の変更 | 〇 | 〇 |
※1 Awesome Screenshotの場合です。
機能を表にまとめてみるとまさに一長一短で甲乙つけがたい結果になりましたが、とは言えどちらもとても便利で私は両方とも使っています。
基本的には直ぐに注釈を入れれる Awesome Screenshot を使って、ホーム画面のスクリーンショットを撮りたい時は キーボードショートカット を使うようにしています。
少し手間ですが、その後 Awesome Screenshot に取り込んで注釈を入れています。
使い方にもよりますが
- 注釈は使わないし、スクリーンショットだけでいいという方には「ショートカットキー」
- 注釈は必須だし、フルページ(ブラウザ)のスクリーンショットも撮りたいという方には「Awesome Screenshot」
という選択になると思います。
 まめ太郎
まめ太郎






コメントを残す