バナーやアイキャッチなどをを制作する時に紹介する商品の画像を使うと思いますが、
その際に商品画像の背景が邪魔なので切り取る必要があります。
でも画像編集ソフトを使って切り抜く方法は難しそう・・・という方も多いと思います。
そこで、画像編集ソフトを使わずにもっと簡易的に背景を切り抜きたい!という方にとっておきのWEBツールを紹介していきます!
- バナーや広告などの画像を作る人
- ブログ用のアイキャッチを作る人
- 何もインストールしたくない人
- とにかく簡単に画像を切り抜きたい人
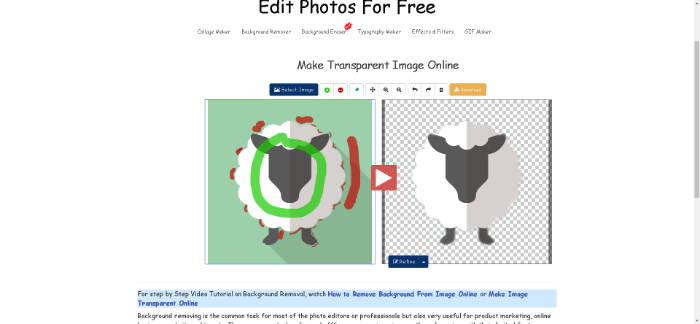
編集サイト「Make Transparent Image Online」ってなに?
Make Transparent Image Online とはコラージュやエフェクト加工、背景の切り抜き、GIFの作成など画像関係のさまざまな編集ができる素晴らしいサイトです。
会員登録もいらず、無料で使えるのでこの点だけでもかなり高感度が上がります。
編集のメニューは色々ありますが、今回使うのは「Background Eraser」なのでお間違えの無いように。

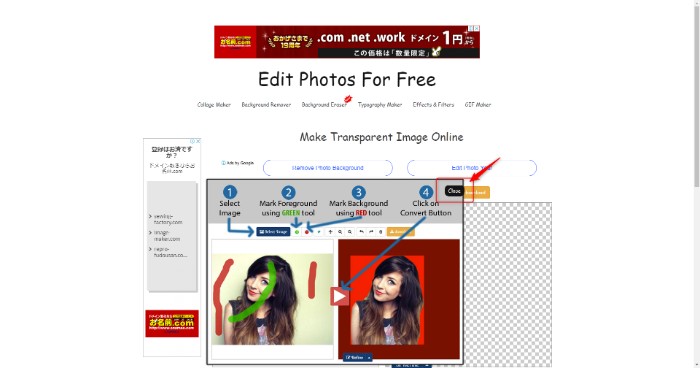
Background Eraserのページを開くと外国のお姉さんがいるので、そのウインドウの右上の「Close」をクリックして編集を始めます。
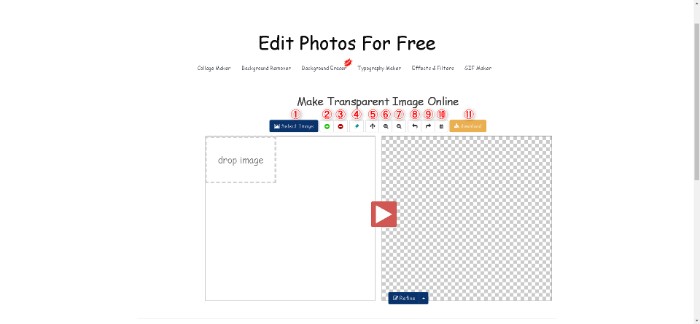
各メニューバーの説明

初めにメニューバーの各項目の紹介です。
左から
[aside type=”boader”] [/aside]① Select Image
画像を選択することができます。
画像は編集エリア(白色の点線)にドラッグをしても追加できます。
② Select Foreground
残したい部分を選択するために使います。
アイコンは+ボタンで、緑色のマーカーです。
③ Select Background
背景などの消したい部分を選択するために使います。
アイコンは-ボタンで、赤色のマーカーです。
④ Select Eraser
「Select Foreground」と「Select Background」で指定したマーカーを消すために使います。
わかりやすく消しゴムのアイコンです。
⑤ move
ズームした時に画像を移動させるために使います。
十字矢印のアイコンです。
⑥ zoom in
zoom in のアイコンをクリックすることで画像をズーム(近づける)することができます
⑦ zoom out
zoom out のアイコンをクリックすることで画像をズームアウト(離れる)することができます
⑧ undo
操作を1つ前に戻すことができます。
消しゴムを使うよりも便利です。
⑨ redo
undoで戻った操作を1つ後の操作に戻す(進む)ことができます。
⑩ clear
ゴミ箱マークを1回クリックすると指定したマーカーを削除することができます。
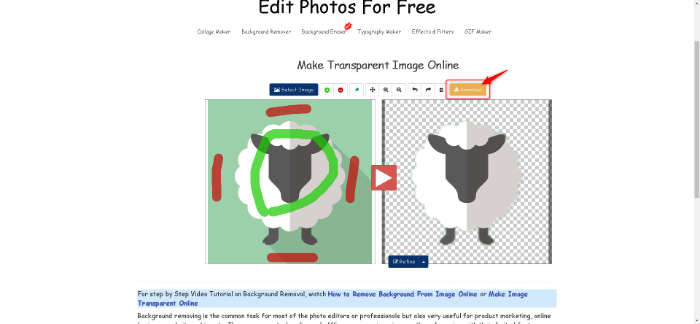
⑪ download
編集した画像を保存(ダウンロード)することができます。
編集が完了したらこのボタンをクリックしましょう。
切り取り方
画像の不要な部分(背景)を切り取る大まかな流れとしては
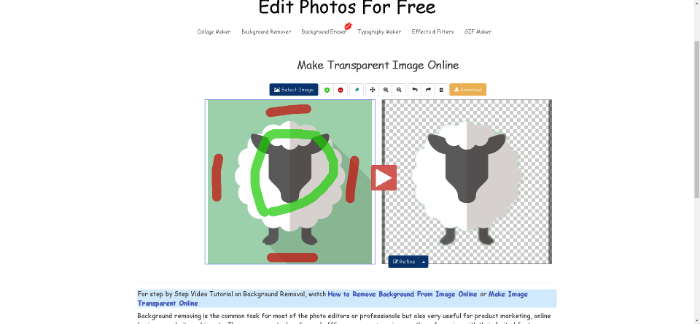
[aside type=”boader”]- 緑のマーカーで残したい部分をなぞる
- 赤のマーカーでいらない部分をなぞる
- 範囲が指定できたら赤色の矢印をクリックして切り取り
という流れになります。

初めに「① Select Image」で紹介したように写真を選択するか、上の写真の赤枠部分(drop image)に編集したい画像をドロップします。

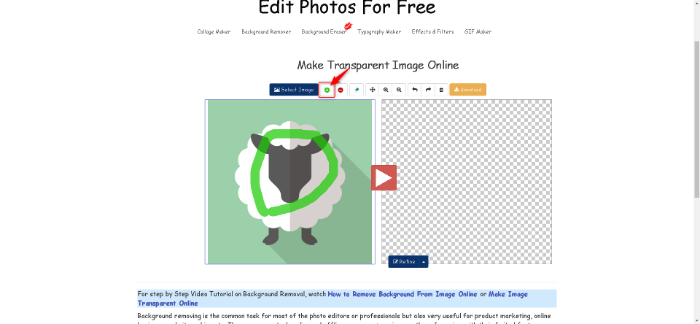
次に画像を緑の「+ボタン」をクリックして切り抜きたい(残したい部分)をざっくりとなぞります。

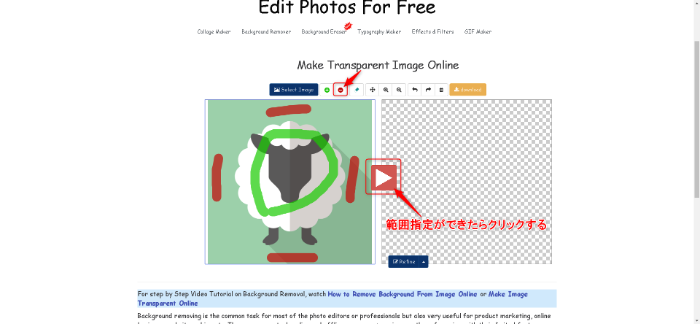
次に赤の「-ボタン」をクリックして背景のいらない部分を大まかにドラッグでなぞります。
うまく切り取るコツは切り取るものの周囲を囲うように背景を指定することと、切り抜きたいものと、背景の区切りになる部分をなぞるの2点です
切り取りたい部分と、背景部分を指定できたら真ん中の赤い矢印アイコンをクリックします。

すると、たったこれだけで背景部分の切り取りができちゃいます。
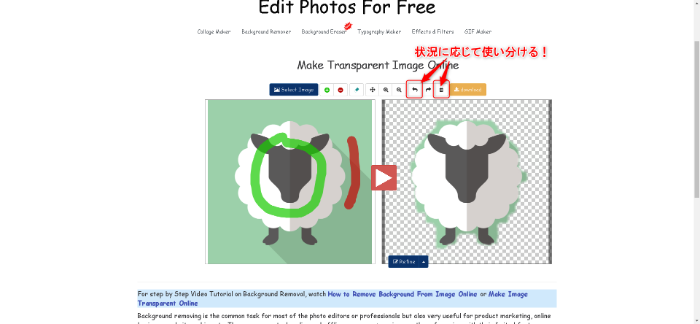
切り取りの範囲をうまく指定できていないときれいに切り取れず「残したい部分まで消えてしまったり」「背景が全く消えていない」なんてこともあるので、その場合は続きから編集して範囲の指定をし直すのはもちろん、やっぱりこの部分も切り取りたいなと後から思っても、何度でも続けて編集することができます。
詳しくは「きれいに消えないんだけど」を参考にしてください!
一度ゴミ箱ボタンを押して初めからやることもできるので、状況に応じて使い分けてください!

いい画像ができたらメニューバーの1番右「download」をクリックするとダウンロードが開始されます。
保存場所については使っているブラウザ設定を確認してくださいね。

きれいに消えないんだけど
このサイトを使わせていただいていますがざっくり範囲を選択するときれいに切り取れない画像もあります


最後に
- WEBサイトなのでインストール不要
- 面倒な会員登録もなく無料で使える
- とてもサクサク動くのに高機能
- 切り抜きの指定は残す部分と切り取る部分の境目を指定すると、う
- まく切り取れる。
使い方はわかりましたでしょうか?
切り取りと残したい部分の選択は若干慣れがあると思います。
しかし1時間も使っていれば「この辺をこのくらい選択すればいいな」という感覚がわかってきます!
最近ではCanvaやFotorなど画像編集用のサイトでもかなり高機能でおしゃれなデザインのバナーやアイキャッチを作成することができます。
こういった画像編集ソフトを使いつつ、今回紹介した「Make Transparent Image Online」などのWEB上で画像の加工ができるツールを使うことで、無料かつおしゃれな画像がブラウザ上だけで作れてしまうのでおすすめです!
僕は上記のCanvaやFotorはもちろんその他のWEBツールをchromeにブックマークしているのでchromeにログインをするだけで画像編集からブログ執筆、投稿までの全ての作業をすることができます。
また、chromeの拡張やパスワードもログインした際に同期することができるので「家のパソコンと全く同じ状態」で使うことができるのでかなり便利なのでおすすめです!
ちなみに当サイトのアイキャッチはCanvaを使用して作成していますよ!
[aside type=”boader”]こんな記事もあります! [/aside]